この記事では、ワードプレスでのPHPのデバッグ機能の実装方法を解説します。
今回は2種類のデバッグを実装します。
用意する物は「Local」と「VSCode」です。
「Local」ではワードプレス全体のデバッグ。
「VSCode」では個別のデバッグが可能です。
Localでデバッグ

Localというテストサーバーで、WP_DEBUGモードをONにしてデバッグできるようにします。
WP_DEBUGモードをONにする方法ですが、wp-config.phpというファイルのコードを書き換える必要があります。
ファイルの場所とコード変更方法
wp-config.phpファイルは、「public」ファルダや「htdocs」フォルダといった場所にあります。wp-config.phpファイルを開き、下記コードに書き換えて下さい。
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );「define( ‘WP_DEBUG’, false );」の「false」を「true」に変更して下さい。
「define( ‘WP_DEBUG_LOG’, true );」と「define( ‘WP_DEBUG_DISPLAY’, false );」をコピペして追加して下さい。
以上で設定完了です。「/wp-content/debug.log」にデバッグ内容が記録されていきます。
ログの下の方ほど、最新のデバッグ内容になります。
データの蓄積により、容量を圧迫する可能性もあるので注意しましょう。
それぞれのコードの意味を解説
WP_DEBUG = true: デバッグモードを有効にし、エラーや警告を検出・出力する。WP_DEBUG_LOG = true: 検出したエラーや警告をログファイル(/wp-content/debug.log)に記録する。WP_DEBUG_DISPLAY = false: エラーや警告をブラウザに表示せず、代わりにログファイルに記録させる。
VSCodeでデバッグ

VSCodeというコード編集ツールでデバッグできるようにします。
デバッグには「Xdebug」の設定が必要です。
LocalでVSCodeデバッグ用のアドオンをインストール

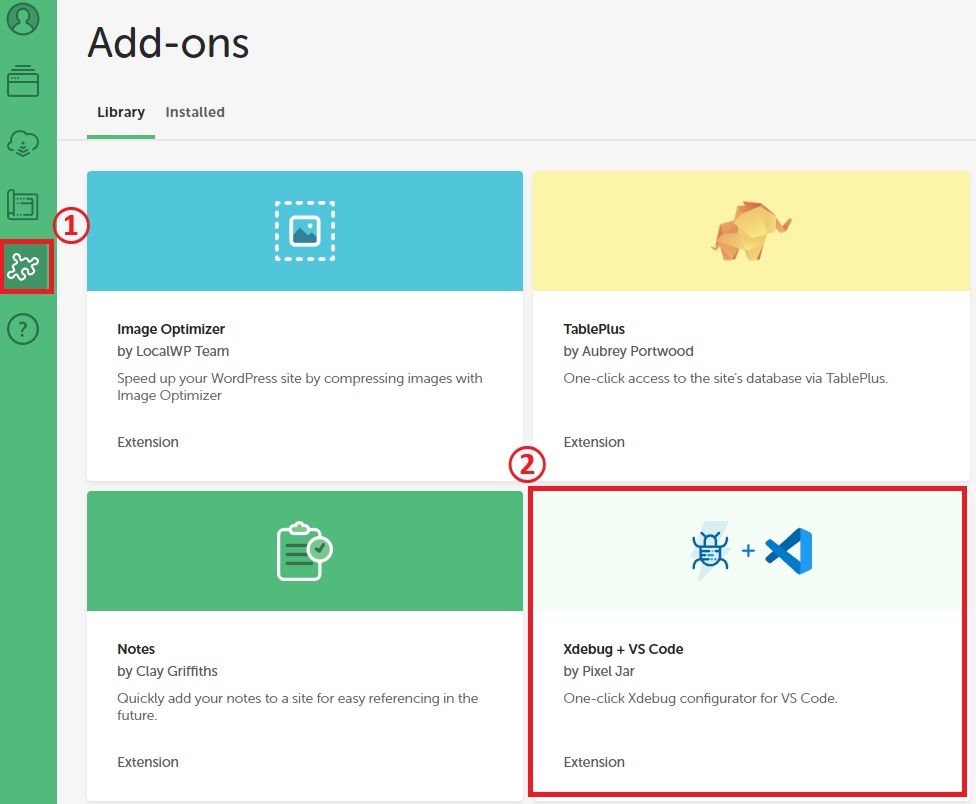
Localの左メニューにある「①パズルピースのアイコン」をクリック。
画面が切り替わるので「②Xdebug +VS Code」をインストール。
インストールが完了したら「Enable & relaunch」をクリックして有効化しましょう。
VSCodeに拡張機能「PHP Debug」をインストール

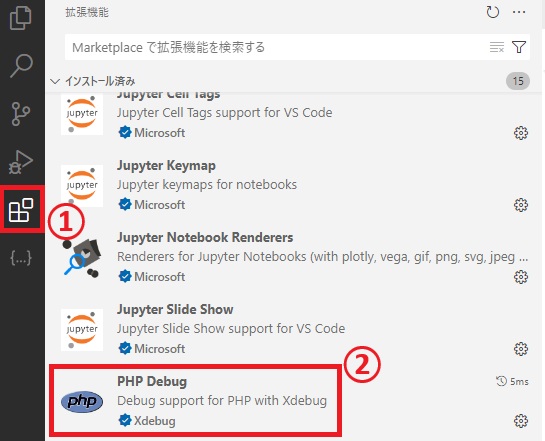
VSCodeの左メニューから「①拡張機能」を選択。
検索欄から「②PHP Debug」と入力してインストールしましょう。
Xdebugの設定

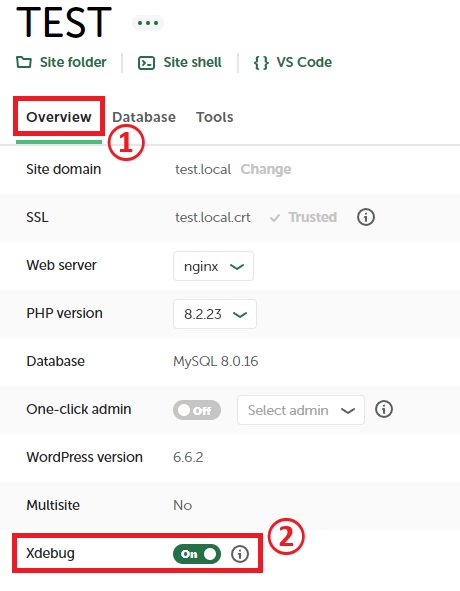
Localに戻り、ワードプレス設定を開きます。
ワードプレス設定の「①OverView」の「②Xdebug」をONにします。

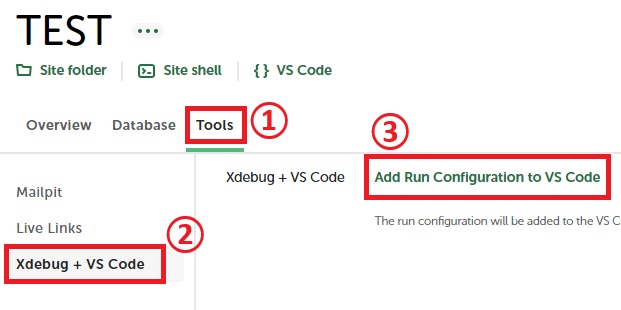
そのまま「①Tools → Xdebug+VS Code」を選択。
「③Add Run Configuration to VS Code」をクリックします。

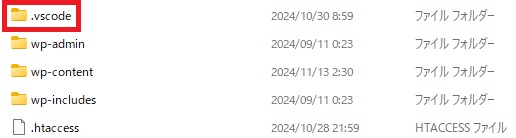
するとワードプレスの「public」フォルダに
「.vscode」フォルダが追加されます。
以上で設定は完了です。
VSCodeでデバッグを行う方法

VSCodeで「Local」の「public」フォルダを開きます。
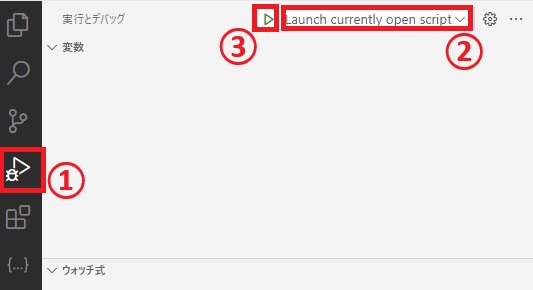
VSCodeの左メニューから「①実行とデバッグボタン」を押す。
②を「Launch currently open script」に切り替える。
③の再生ボタンを押します。

するとVSCodeの下の方にある「デバッグコンソール」に
VSCodeで表示しているページのデバッグ情報が表示されます。
参考サイト